Image Commands
Sunday, February 19, 2023
6:31 PM
Add Caption
Adds a caption to the selected image by moving the image into a one-row, one-column table and centering the word "Caption" below the image, which of course you should edit immediately. If your custom styles has a style named exactly "Caption" then that style will be applied, otherwise, a default caption style is used.
If the image contains PlantUML metadata then the caption will include an Extract hyperlink that can be used to extract the original PlantUML code from image.
Compress Images
Attempts to minimize storage size of selected images, or all images, on the current page. Images that are displayed using dimensions smaller than the actual size of the stored image will be resized to that smaller size and replaced on the page. This will likely result in some loss of quality or sharpness for many images.
Crop and Rotate
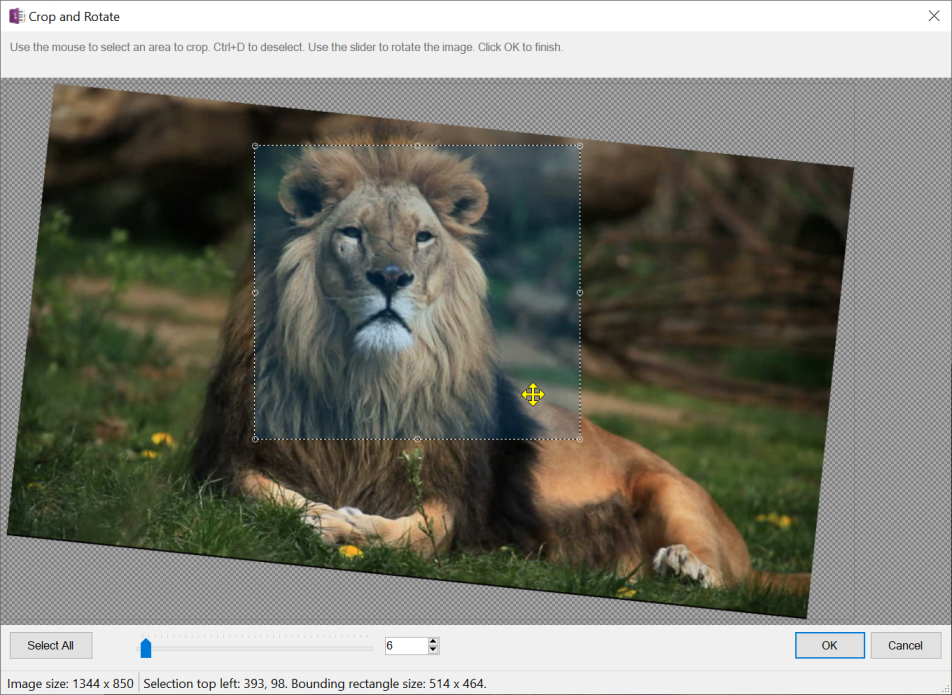
Opens an image editing window that allows you to precisely crop an image by selecting a region, moving that region around the image, and even resizing the region. Press Ctrl + A to select the entire image. Press Ctrl + D to deselect the current selection region.

This dialog also includes a rotate feature that can rotate an image to any angle, beyond just the 90 degree increments built into OneNote.
Open Image With
Available only from the Image context menu
Opens the selected image in an external image viewer/editor. If blank, it will invoke the system default image viewer. This can be customized in the Settings Images page. Enter either the full path to an image viewer, or enter a command available in the current PATH, such as "mspaint".
Draw Mermaid
Converts Mermaid source code into a graphic using the kroki.io online service. Select the code to convert before invoking this command.
Draw PlantUML
Converts PlantUML source code into a graphic using the plantuml.com online service. Select the code to convert before invoking this command.
@startuml Sample
skin rose
Bob -> Alice: Hello
@enduml
|
Sample (Extract) |
The rendered image is captioned with the title of the script, using either the parameter of @startuml or of the title line.
Click the Extract hyperlink to extract the PlantUML text embedded within the PNG, which is useful if you've since removed the original text. Note that this will only work if you do not copy/paste the image, crop the image, or alter it any way that might delete the PNG internal metadata.
There are options in the Settings dialog for controlling whether the image appears before or after the source code, whether the source code is collapsed or whether the source code is removed.
When collapsing PlantUML, OneMore adds a Refresh link to update the diagram when you change the text. This text must remain contiguous and indented. You cannot include other text at this indentation level below the same paragraph heading. OneMore collects all text below that heading and it can only contain PlantUML text.
PlantUML Tips
Scaling
Rendered images can get quite large. When dealing with large diagram, limit the size using one of the PlantUML scale parameters, such as
scale max 600 width
Extracting PlantUML Source From Image
If the image contains PlantUML metadata but does not have a caption with the Extrat hyperlink, you can add or replace an existing caption; the new caption will include an Extract hyperlink that can be used to extract the original PlantUML code from image.
Paste Image
Default shortcut is Alt + Shift + I
Adjust and paste a valid image available on the system clipboard. Valid images must be PNG, JPG, GIF, or BMP. This will open the Resize and Adjust dialog with the image from the clipboard. When accepted, it will replace the selected content with the adjusted image.
Resize and Adjust
Resize and adjust selected images on the page. If no images are selected then all foreground images on the page are affected; if there are only background images, then all background images will be affected.
OneNote maintains the original image data and lets you change the view size of that image, meaning you can resize the view of a 200x100 image to 100x50, but it keeps the original 200x100 image data stored on the page. When adjusting a single selected image, these sizes are shown in the View size and Image size fields.
OneMore lets you either change the view size of an image or change the data size of the image as well as the view size. To update only the view of the image, ensure that Preserve storage size is checked. To update the data size as well as the view, uncheck Preserve storage size.
Image quality can very quickly and easily degrade, so for best results: change the width and height, untick the Preserve storage size checkbox and leave the quality at 100%.
The opacity, brightness, contrast, saturation, and stylize adjustments will also rewrite the image data, even when preserving the stored data size. You can easily revert changes by clicking Ctrl+Z or clicking the OneNote Undo button.

Page background images can also be adjusted. If there are both foreground and background images, select the background images to adjust. If there are only background images and none are selected then all are affected. This can be useful to resize or stylize imported PowerPoint slides or pages from an imported PDF document.
All field selections and value are stored as prefered user settings and redisplayed the next time the dialog is opened. You can reset them by clicking the Reset default values link.
Select All Images
Select all images on the page. This can be used, for example, to delete all images quickly and easily. If there are both foreground and background images, it will prefer and select the foreground images.
Select All Ink
Select all ink drawings on the page. This can be used, for example, to select all ink writing and convert it to text. Note that when ink is selected using the OneNote UI, a bounding box is displayed that lets the you rotate the ink or access a context menu. But when selected using Select All Ink, no bounding box is presented. Otherwise, the result is the same, for example, you can convert Ink to Text.
Stack Background Images
Importing a PowerPoint file into OneNote results in a page containing an image per slide, but those images are stored on the page as background images. While you can adjust and resize background images, their positions are absolute. This command will reposition all background images on a page to eliminate extra whitespace between them, or spread them out to avoid overlaps.
This feature is also available as part of the Resize and Adjust Image command as the Reposition background images check box.
Stylize Images
Applies the specified styling to all or selected images on a page. If no images are selected then all images on the page are affected.
#omwiki #omcommands
© 2020 Steven M Cohn. All rights reserved.
Please consider a sponsorship or one-time donation to support ongoing development
Created with OneNote.